「ビジネスの成果を上げるために自分でランディングページ(LP)を作ってみたい!」と考えたことはありませんか?
Web制作の知識がなくても、基本的なポイントを押さえれば、自分でLPを作ることは決して難しくありません。
しかし、どこから手をつければいいのかわからず、結局プロに頼んでしまう方も多いでしょう。
この記事では、Webの知識がほとんどない初心者の方でも、わかりやすくステップを踏んでLPを作成できるように、具体的かつ実践的な内容をお届けします。
自分で作るメリットやデメリット、基本的な構成のポイントを抑えながら、あなたのビジネスを成功に導くLPの作り方を一緒に見ていきましょう。
・Webの知識がほとんどない方
・自分でランディングページ(LP)を作ってみたい方
・LPの作り方をなんとなく把握しておきたい方
自分でLPを作るメリット

自分でLPを作成することには、以下のようなメリットがあります。
コスト削減
LPをプロに依頼すると、制作費用は数10万円から数100万円に達することが多いです。
一方、自分で作れば、ツールの費用やサーバー代などの最低限のコストだけで済みます。
特に小規模なビジネスや個人事業主にとって、コスト削減は大きなメリットです。
柔軟なカスタマイズ
自分で作ることで、好きなようにカスタマイズができます。
テキストや画像を変更するたびにプロに依頼する必要がなく、自分で簡単に調整できるため、時間とコストを節約できます。
スキルアップ
自分でLPを作ることで、自然とデザインやHTML・CSSなどの基礎知識が身につきます。
これらのスキルは、他のプロジェクトや今後のマーケティング活動にも役立ちます。
自分でLPを作るデメリット

もちろん、自分でLPを作ることにはデメリットもあります。
以下にそのポイントを紹介します。
時間がかかる
初心者がLPを一から作るには、多くの時間が必要です。
特に、学習と実践を繰り返す必要があるため、最初のうちは完成までにかなりの時間がかかるでしょう。
ですが、後ほど紹介するコードをコピペしてもらえれば短時間でそれなりのLPができます。
専門的な知識が必要
デザインやコーディングの知識があると、より洗練されたLPが作れますが、初めての方には難しいかもしれません。
中途半端なデザインのLPでは、期待した集客効果が得られない場合もあります。
集客効果が期待できない場合も
LPはただ作ればいいというわけではありません。
魅力的で効果的な構成にするには、コピーライティングやデザインのセンスが求められます。
経験が少ないと、集客効果が思ったほど出ないこともあります。
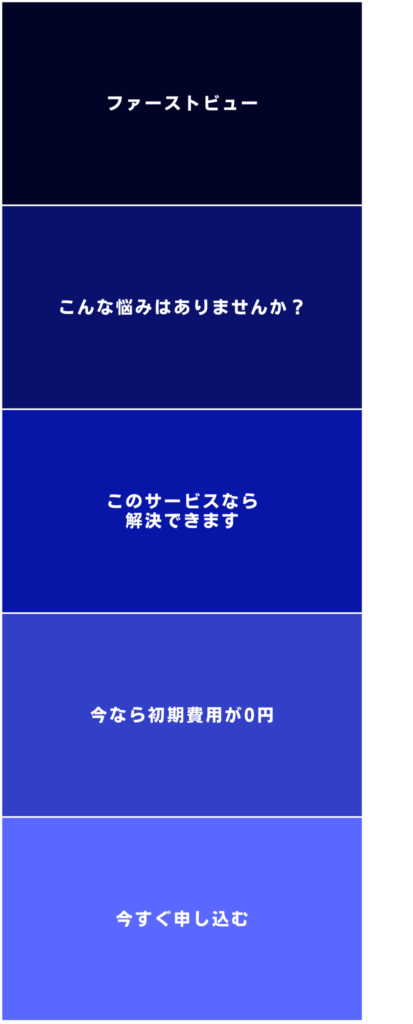
LPの王道構成

効果的なLPの構成には、マーケティングの基本理論「AIDCAS(アイドカス)」を取り入れるのが一般的です。
この理論に基づいて、ステップごとに解説していきます。
また、ポジティブ訴求とネガティブ訴求の使い分けについても説明します。
AIDCAS理論とは?
この構成に沿ってLPを作ることで、訪問者の感情を揺さぶり、最終的に行動を促すことができます。
各ステップの具体例
Attention(注意を引く)
まずは、目を引くキャッチコピーやビジュアルを使用して、訪問者の興味を引きます。
たとえば、「売上が3倍になる!初心者でも簡単に作れるLP制作方法」など、具体的な成果を提示すると効果的です。
Interest(興味を持たせる)
次に、ターゲットの問題点や悩みに触れて、興味を引き続けます。
ここでのポイントは、訪問者が「このページを読み続ければ、問題が解決するかもしれない」と感じることです。
Desire(欲求を喚起する)
ここでは、訪問者が「欲しい!」と思うように、サービスや商品の特徴や利点を紹介します。
たとえば、具体的な数値や事例を使うと、訪問者の欲求を強く刺激します。
Conviction(信頼感を与える)
証拠やレビューを使って、訪問者の不安を解消し、信頼を得ることが重要です。
実際の利用者の声や、数値で示された成功事例が効果的です。
Action(行動を促す)
最後に、具体的な行動を促すボタンやリンクを配置します。
「今すぐ購入」「無料でお試し」「詳細はこちら」など、シンプルでわかりやすい言葉を使いましょう。
Satisfaction(満足感を与える)
購入後のフォローアップや、追加のサポート情報を提供することで、顧客の満足度を高めます。
これにより、再利用や口コミ効果も期待できます。
画像コーディング
テキストコーディングが理想
SEOや広告を回す際の広告ランクを考慮すると、テキストコーディングでLPを制作するのが最適です。
テキストコーディングであれば、検索エンジンが内容を読み取って評価しやすくなり、ページの読み込み速度も向上します。
しかし、初心者の方にとっては、テキストコーディングの知識を身につけるのがハードルになるかもしれません。
そこで初心者におすすめなのが画像コーディングです。
実際のコード
任意の名前のフォルダを作成します。
今回は「画像コーディング」という名前でフォルダを作成しています。
STEP2で作成したフォルダをVisual Studio Codeにドラッグ&ドロップして開きます。
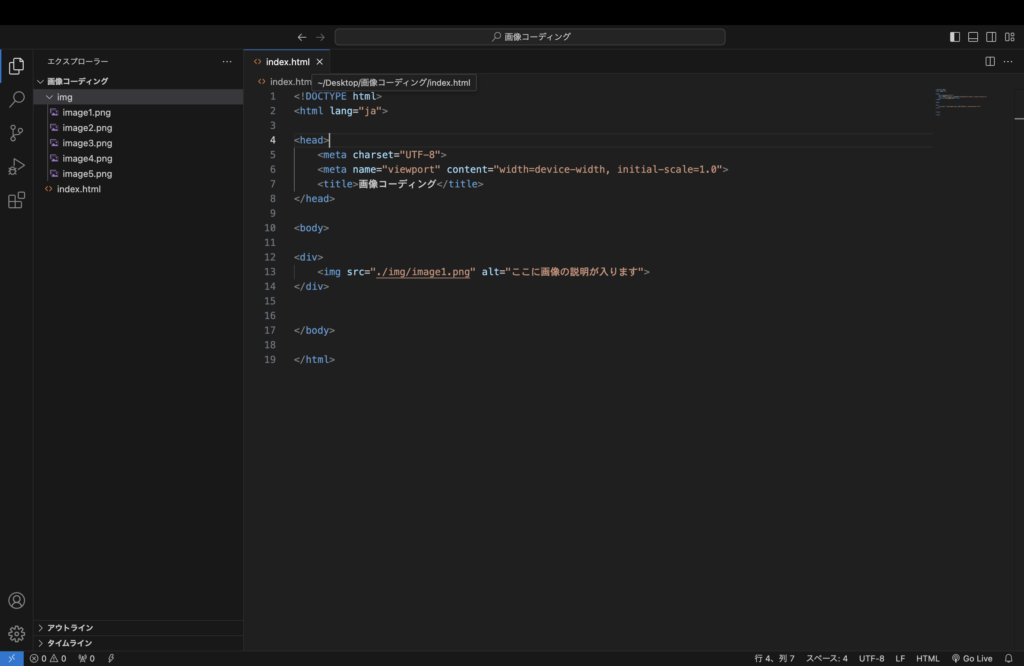
Visual Studio Codeが開けたら、index.htmlファイルを作成します。

“img”フォルダを作成します。
そして、”img”フォルダの中にLPに使用する画像を格納して行きます。
画像のファイル名に数字を付けることで管理がしやすくなります。

「shift + !」で DOCTYPE宣言を行います。
DOCTYPE宣言は、HTMLのバージョンをブラウザに伝える役割があります。
以下のコードをコピペしてもOKです。
<title>画像コーディング</title> の部分は商品名やLPのタイトルを入力してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像コーディング</title>
</head>
<body>
</body>
</html>以下のコードをコピーして、<body>と</body>の間に貼り付けてください。
“image1.png”の部分は、ご自身で作成した画像のファイル名に書き換えてください。
“ここに画像の説明が入ります”の部分は、何らかの原因で画像が表示されなかったときに代わりに表示されるテキストです。
<div>
<img src="./img/image1.png" alt="ここに画像の説明が入ります">
</div>index.htmlタブの上で右クリックして「パスのコピー」をクリック。
別のウィンドウを開いて、コピーしたURLを貼り付けてください。
画像が表示されていれば成功です。
表示されない場合は、STEP6を確認してください。


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像コーディング</title>
</head>
<body>
<div>
<img src="./img/image1.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image2.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image3.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image4.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image5.png" alt="ここに画像の説明が入ります">
</div>
</body>
</html>
「今すぐ申し込む」の部分をクリックすると、特定のURLに遷移する様にしていきます。
左のコードの部分を右のコードに書き換えてください。
変わった点は、<img>タグを<a>タグで囲ったところです。
<a>タグ内の”https:withgoo.com“の部分にお好きなURLを入れてください。
<div>
<img src="./img/image5.png" alt="ここに画像の説明が入ります">
</div> <div>
<a href="https:withgoo.com"><img src="./img/image5.png" alt="ここに画像の説明が入ります"></a>
</div>最後に、少し長いですが、<title>画像コーディング</title> の下に以下のコードを貼り付けてください。
このコードを記述することで、画像を画面いっぱいに表示させることができ、ブラウザが違っても統一されたデザインが表示されるようになります。
<style>
img {
width: 100%;
height: auto;
}
/* Reset CSS */
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote::before,
blockquote::after,
q::before,
q::after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
</style><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像コーディング</title>
<style>
img {
width: 100%;
height: auto;
}
/* Reset CSS */
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote::before,
blockquote::after,
q::before,
q::after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
</style>
</head>
<body>
<div>
<img src="./img/image1.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image2.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image3.png" alt="ここに画像の説明が入ります">
</div>
<div>
<img src="./img/image4.png" alt="ここに画像の説明が入ります">
</div>
<div>
<a href="https:withgoo.com"><img src="./img/image5.png" alt="ここに画像の説明が入ります"></a>
</div>
</body>
</html>サーバーにアップロード
あとはコーディングしたファイルをサーバーにアップすれば、インターネット上でLPが公開できます。

サーバーアップの手順
サーバーにアップロードする際には、FTPソフトを使用するのが一般的かつ安全ですが、慎重に作業を行えば以下の方法でも可能です。
自身が契約しているサーバーの「ファイルマネージャー」にログインします。
WITHGOがおすすめするサーバーはこちらです↓↓
会社のホームページを作成する時はドメインが必要です。
当サイトであれば、”withgoo.com”の部分ですね。
LP用に新しくドメインを取得しても問題ありませんが、別途費用もかかってしまうので既存ドメインのサブディレクトリに設置することをお勧めします。
形としてはこのようにします↓↓
https://(ドメイン名)/lp が作れたら、/lpの中に先ほどのコーディングファイルをアップロードしていきます。ファイル構成は以下の様になります。
/lp
└index.html
└img
└image01
└image02
└image03
└image04
└image05
https://(ドメイン名)/lp にアクセスしてきちんと表示されているか確認してください。
まとめ
自分でLPを作成するには、多少の知識と労力が必要ですが、その分多くのメリットが得られます。
自分で作成することで、コストを抑え、自由にカスタマイズができ、スキルアップも期待できます。
一方で、学習に時間がかかる点やデザイン・SEOの知識が必要な点も考慮するべきです。
この記事を参考に、まずは簡単なLPから作成してみましょう。
自分で挑戦することで、新しい可能性が広がるかもしれません。